Bradmarke | Branding, Advertising, and Marketing Solutions
Headquarter
Bradmarke Interactive, G.R.A, No. 60 Isaac John St, Ikeja GRA, Ikeja 101233, Lagos, Nigeria.
Bradmarke Interactive, No. 39 Ikot Ekpene Rd, Opposite Chicken Republic, Uyo, Akwa Ibom State, Nigeria.
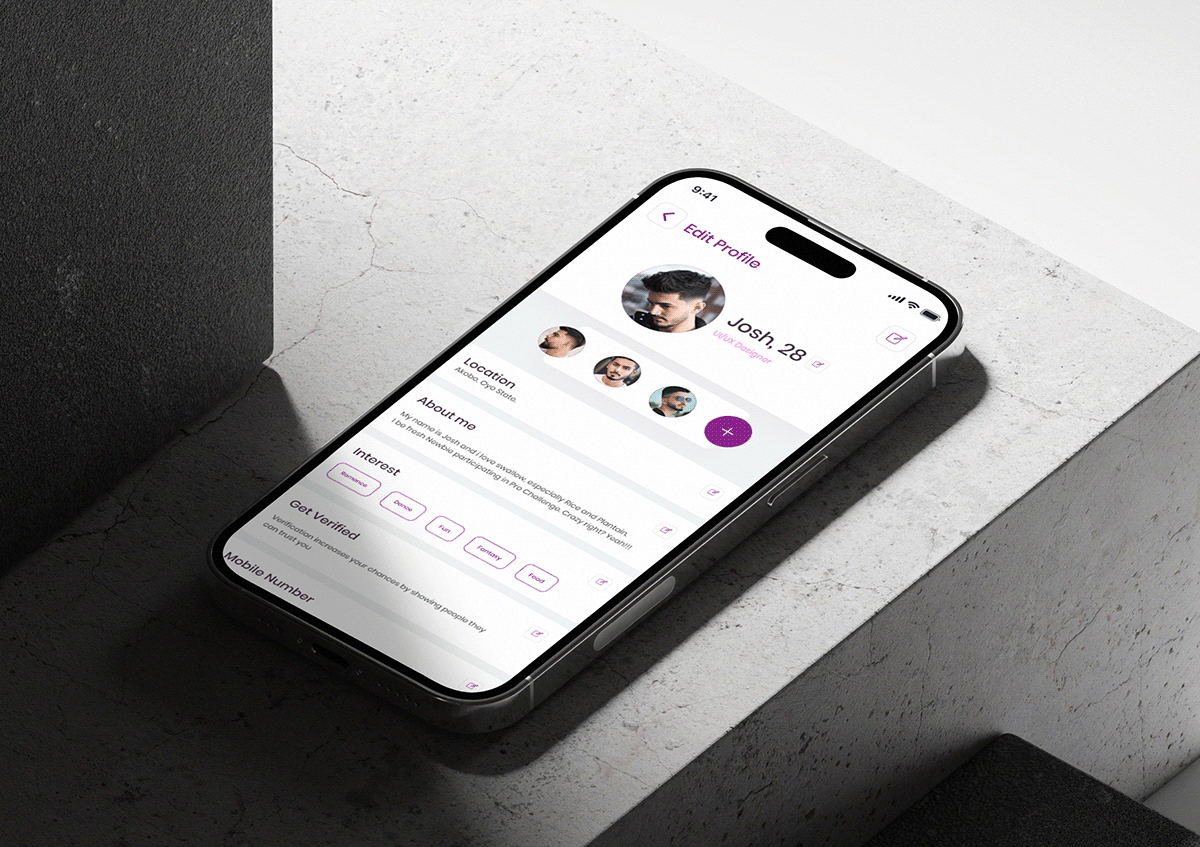
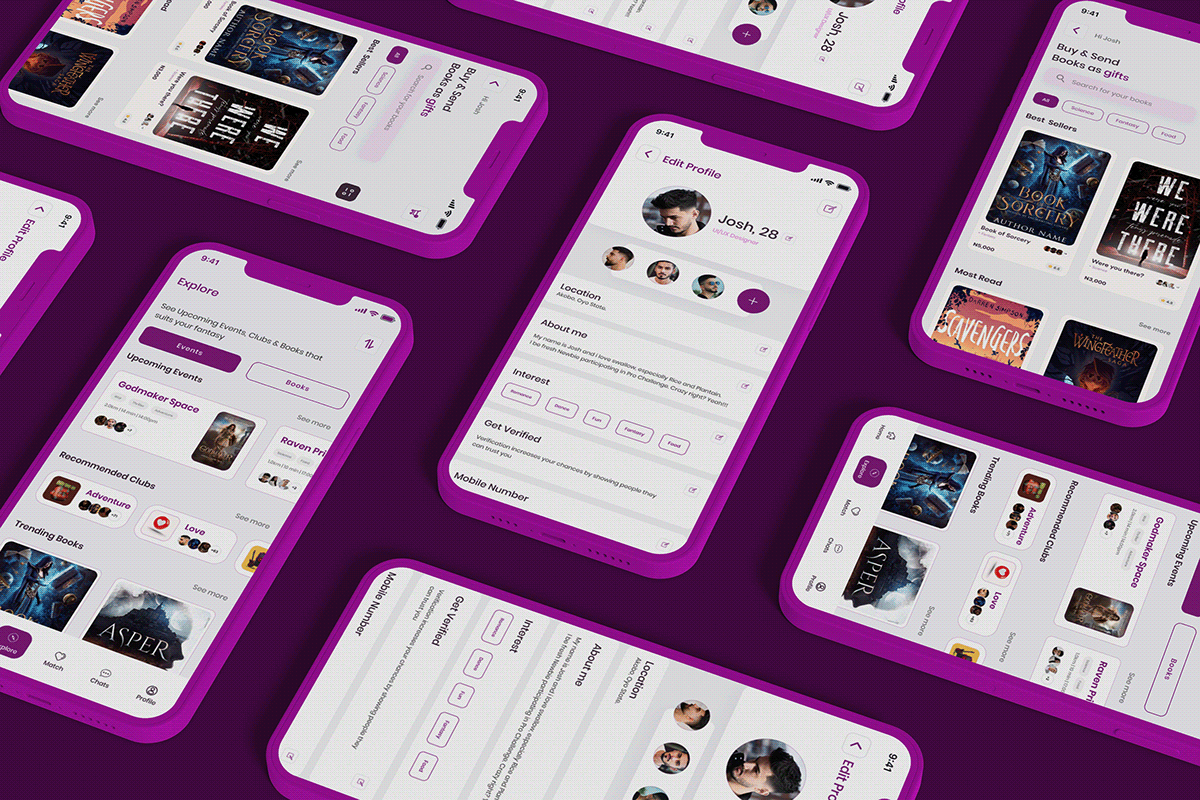
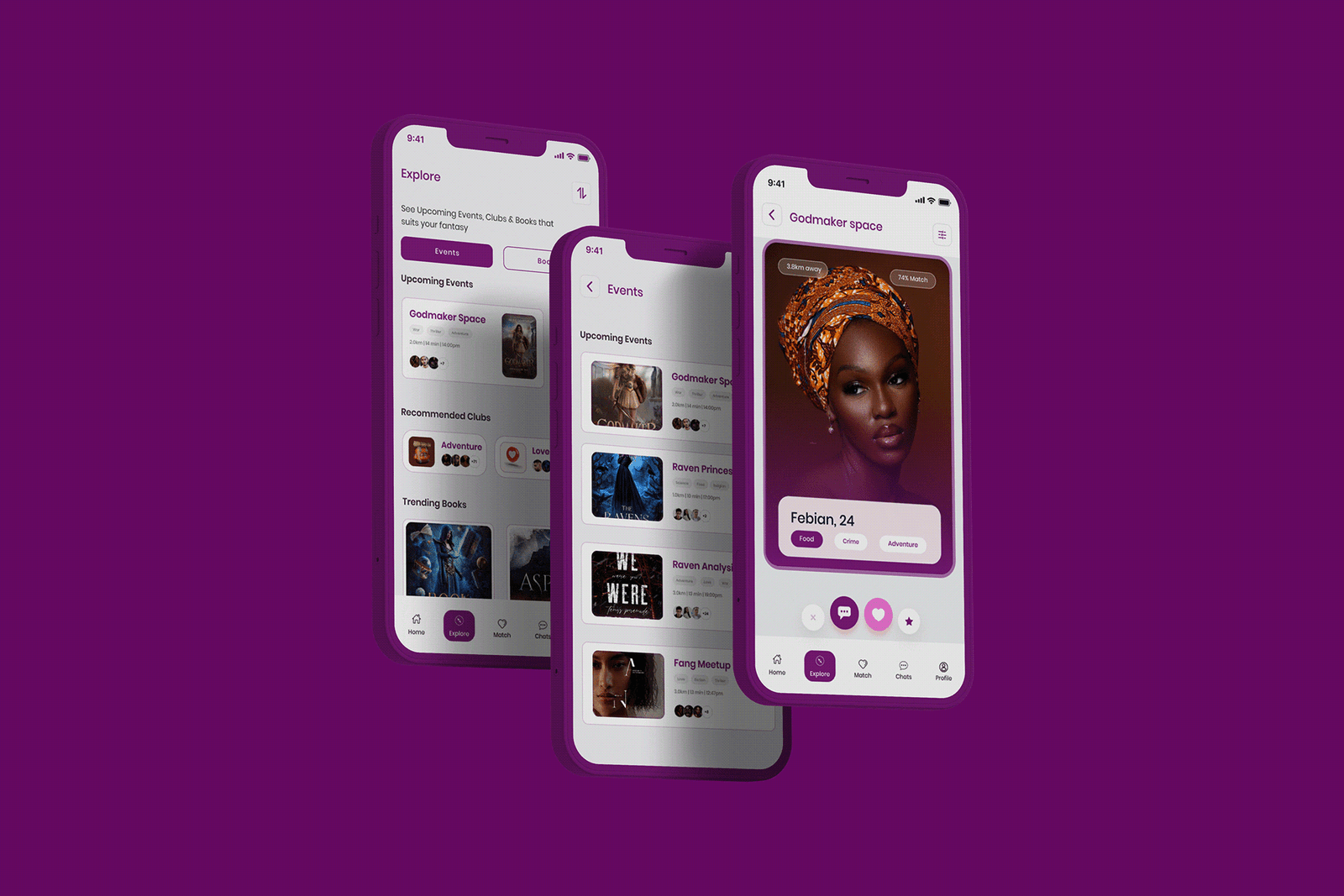
BookLuvrs: Where Bookworms Find Their Happily Ever After
A dating app designed for bibliophiles to connect over shared literary passions.
Project Info
- Mobile App Design, User Experience (UX), Dating App Innovation
- 4 Months
- Best Design Awards
- BookLuvrs, Global
The Challenge
Book lovers often struggle to find romantic partners who share their passion for literature. While dating apps exist, none cater specifically to bibliophiles. BookLuvrs aimed to fill this gap by creating a platform where users could connect over shared book interests.
The Task:
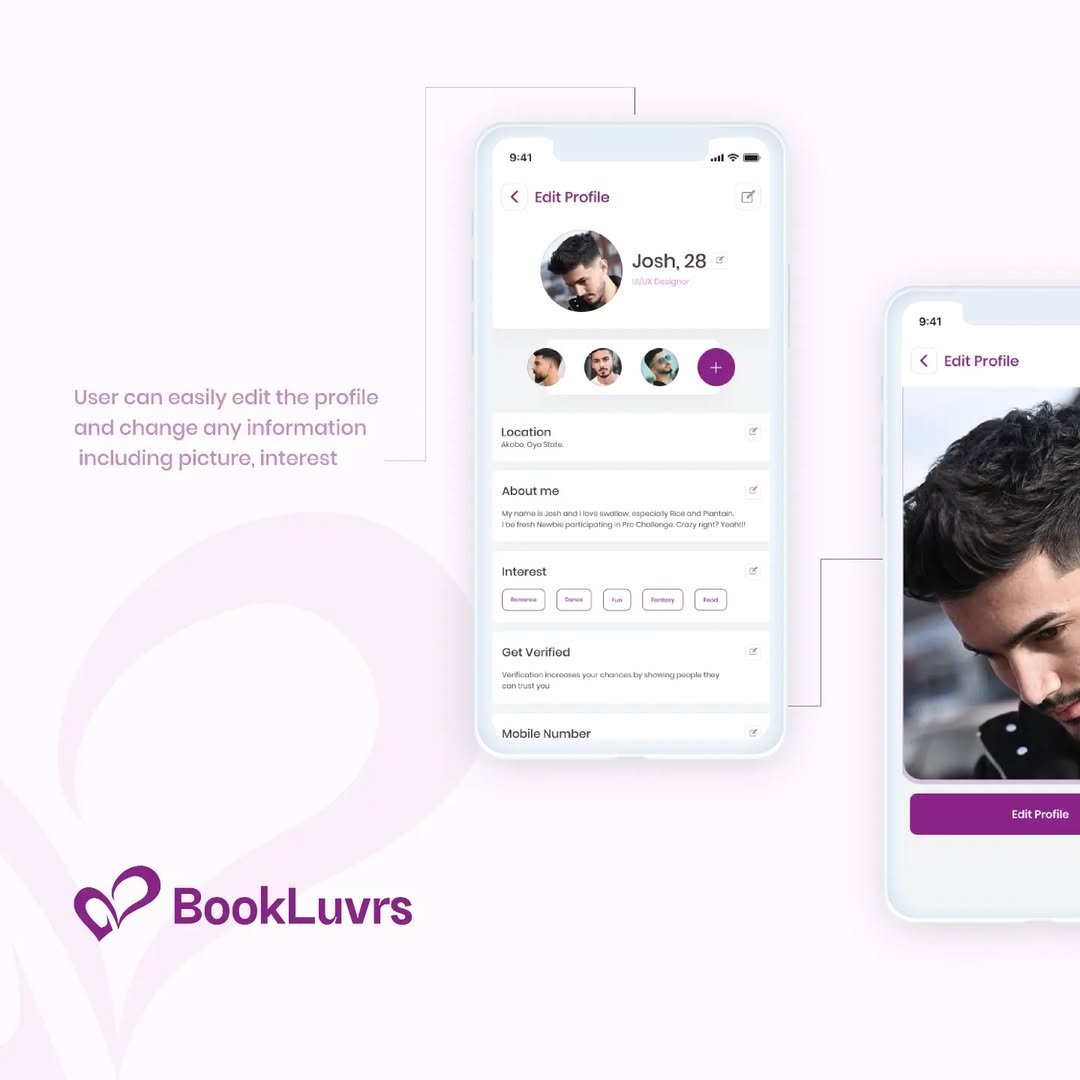
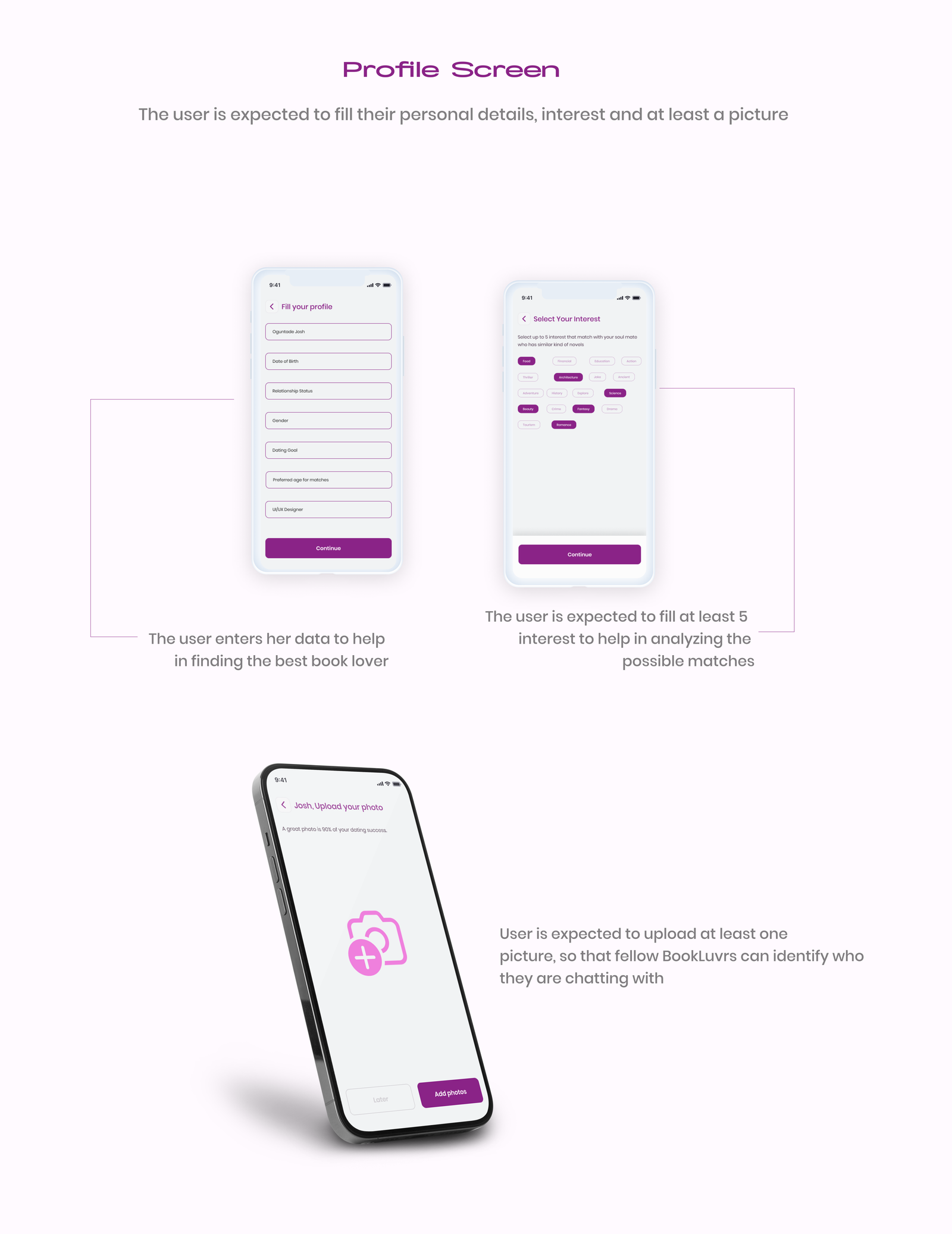
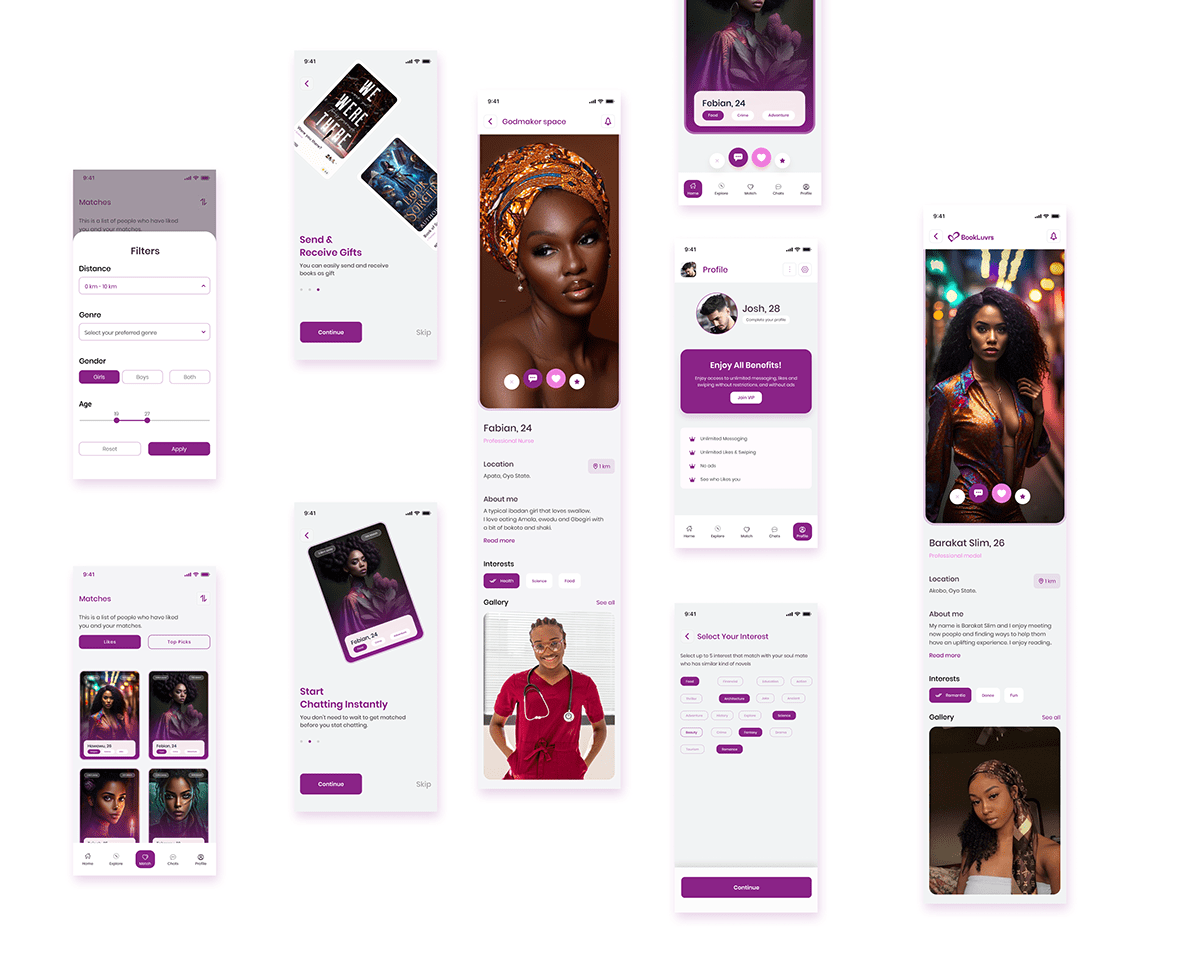
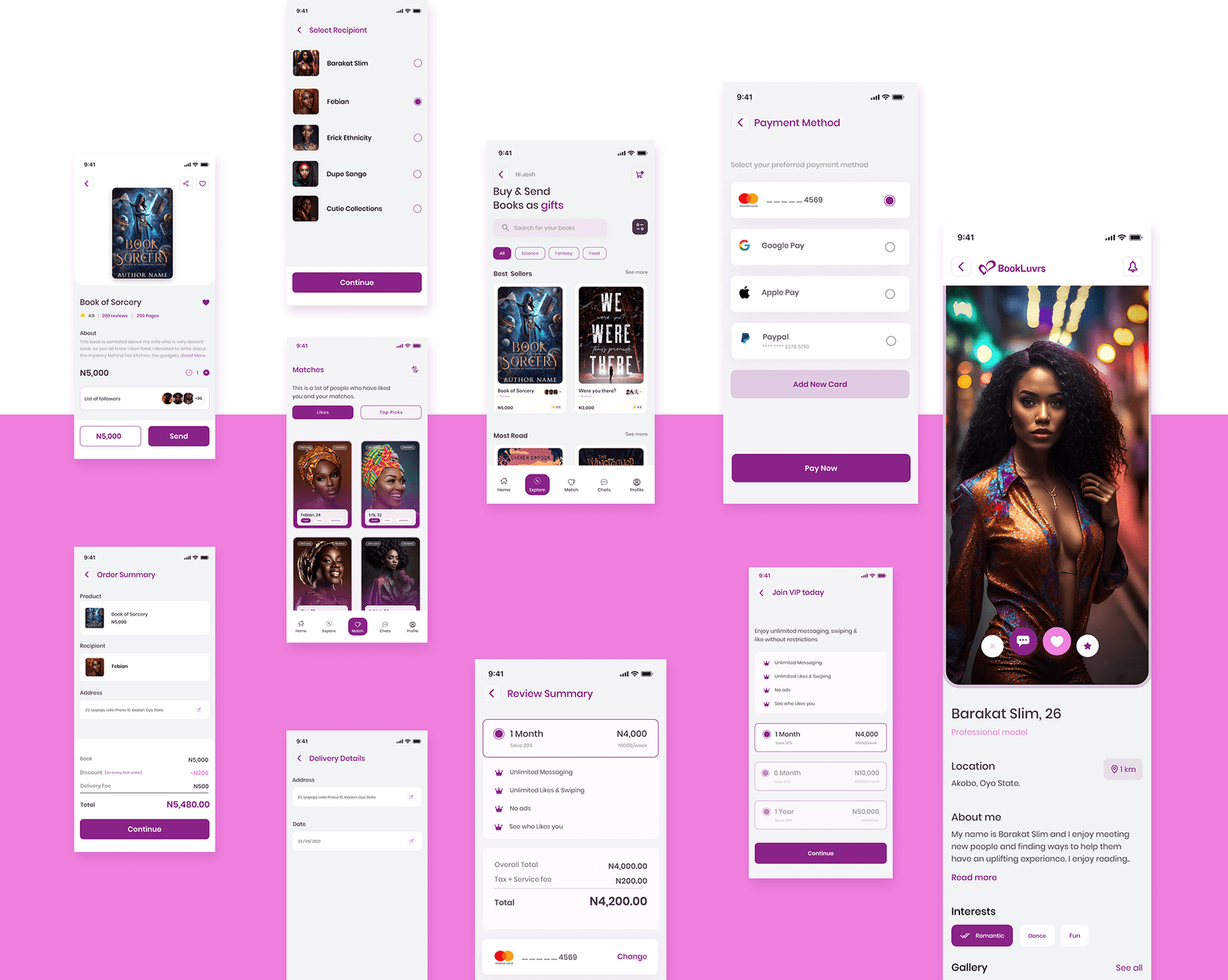
Design a user-friendly and intuitive interface for the BookLuvrs app.
Create a premium experience with limited access for free users and enhanced features for premium subscribers.
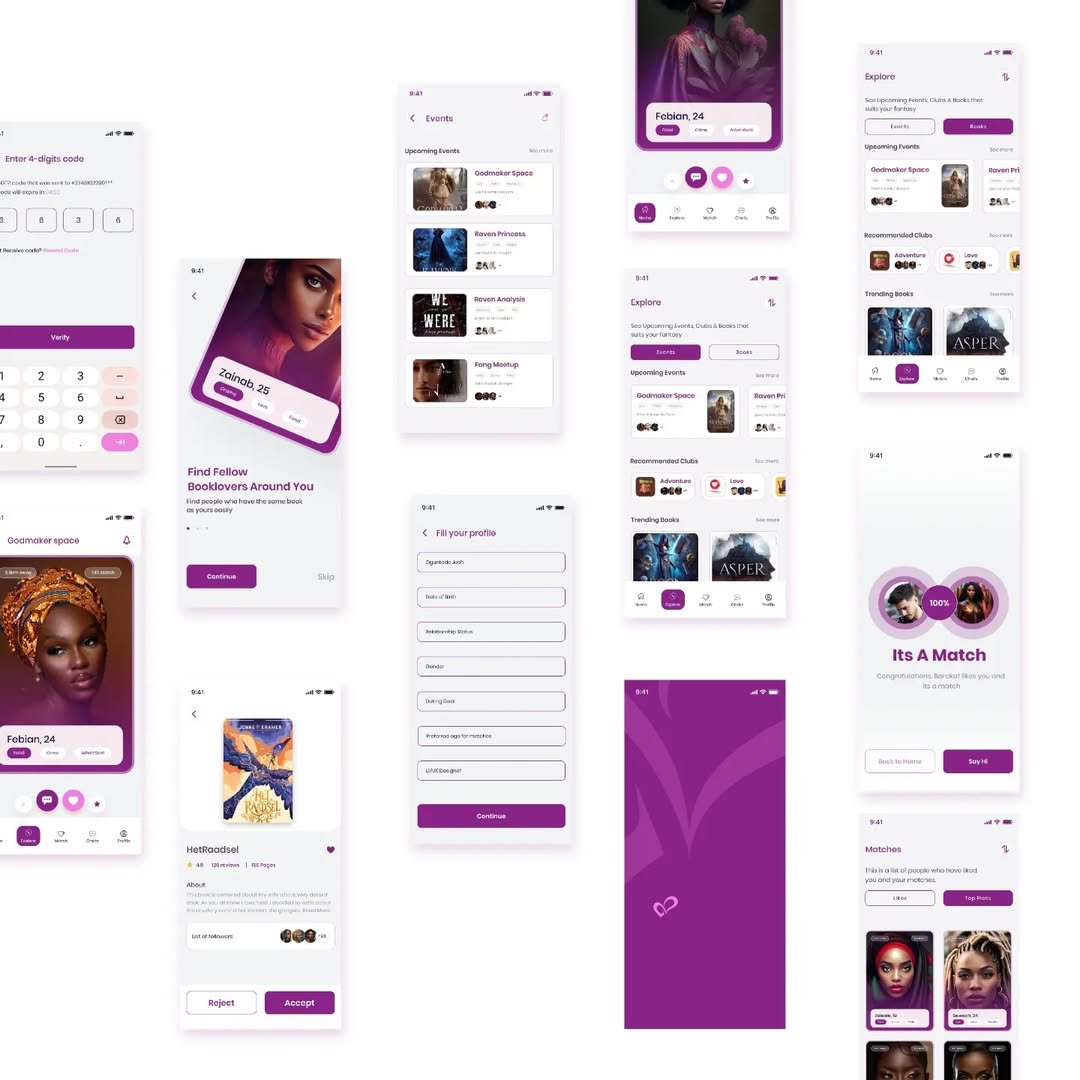
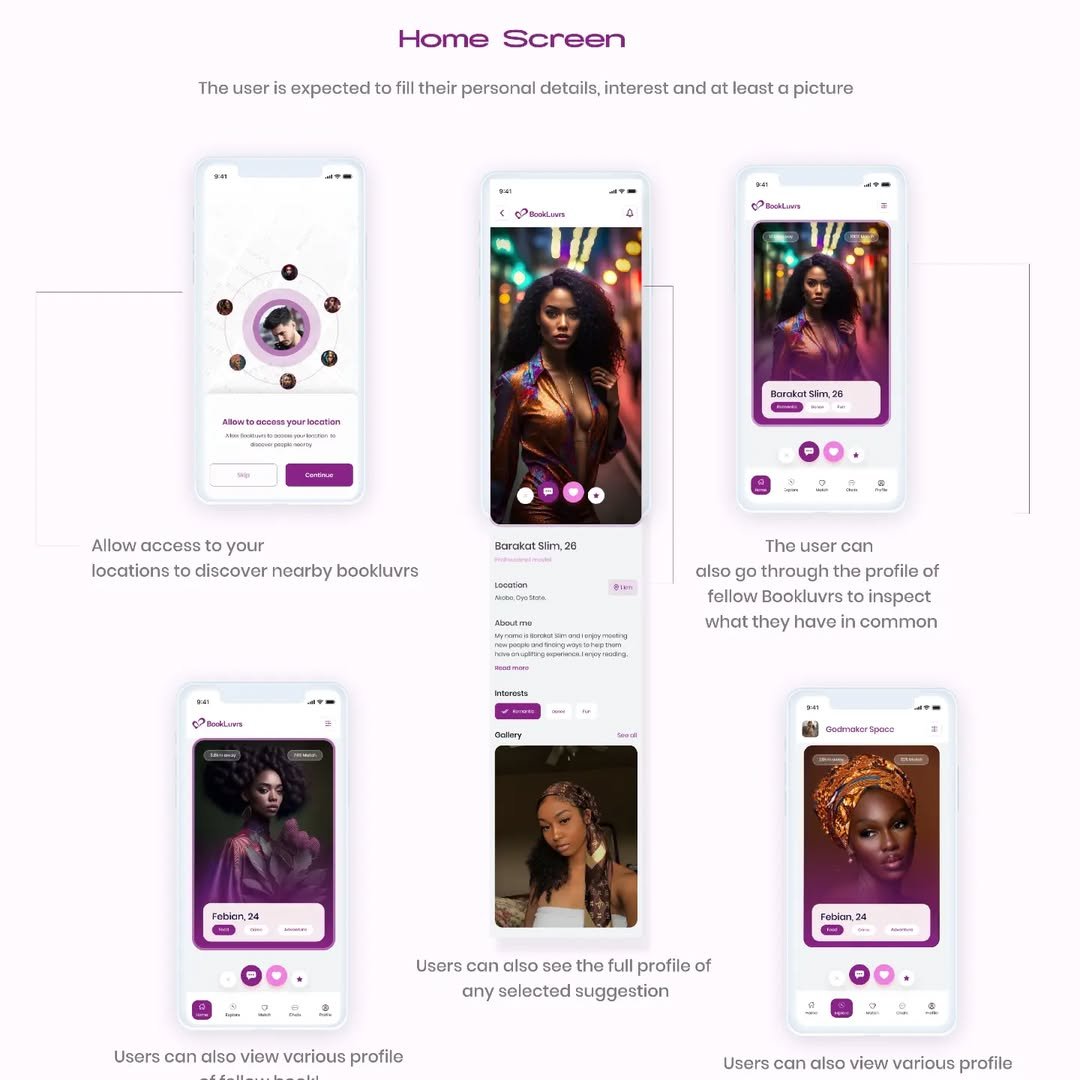
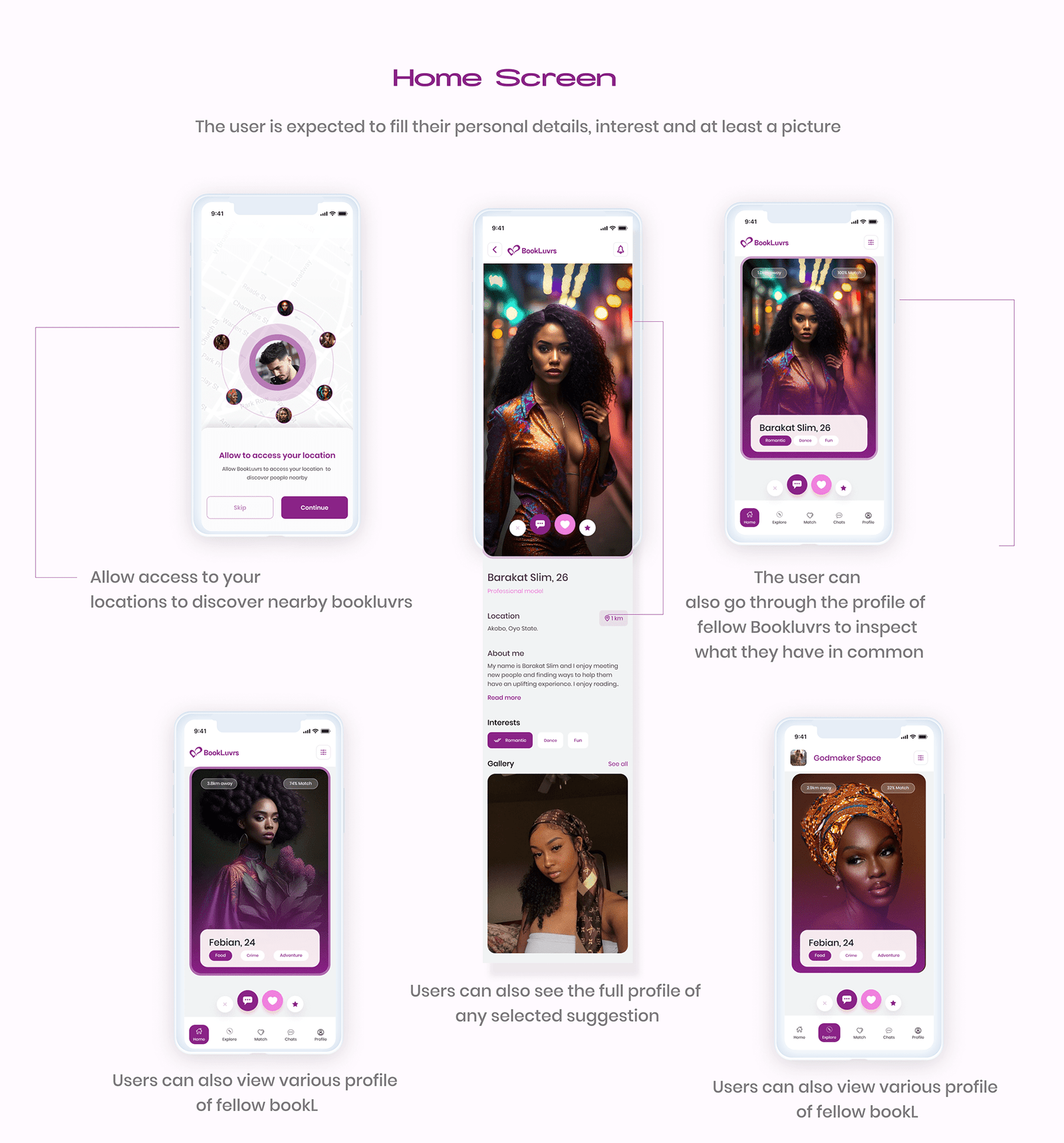
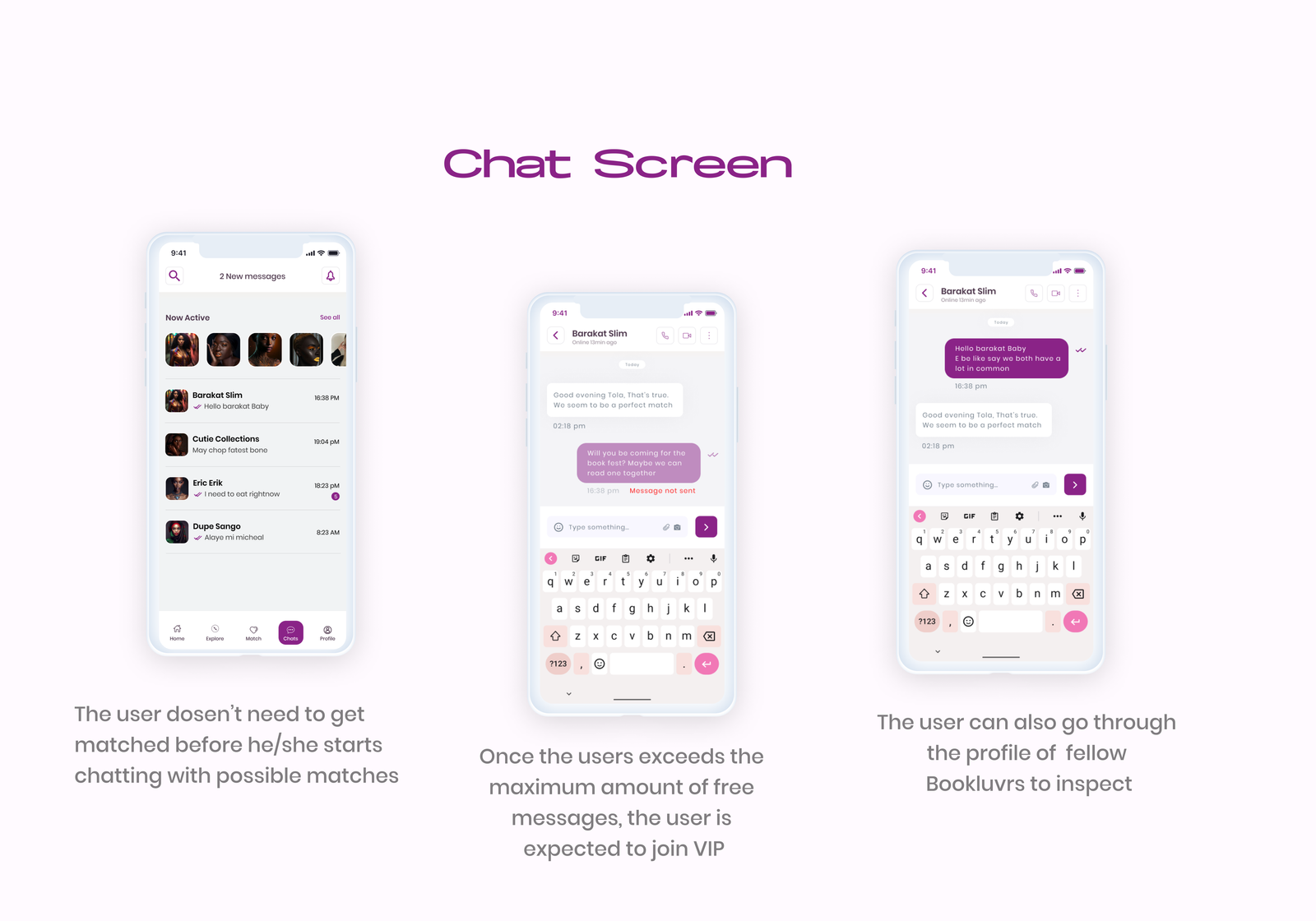
Develop key screens such as login, user profile, chat, swiping, and more to ensure a seamless user experience.

Our Strategic Approach
1. Understanding the Audience:
We started by diving into the world of book lovers, understanding their preferences, pain points, and what they look for in a dating app. Key insights included:
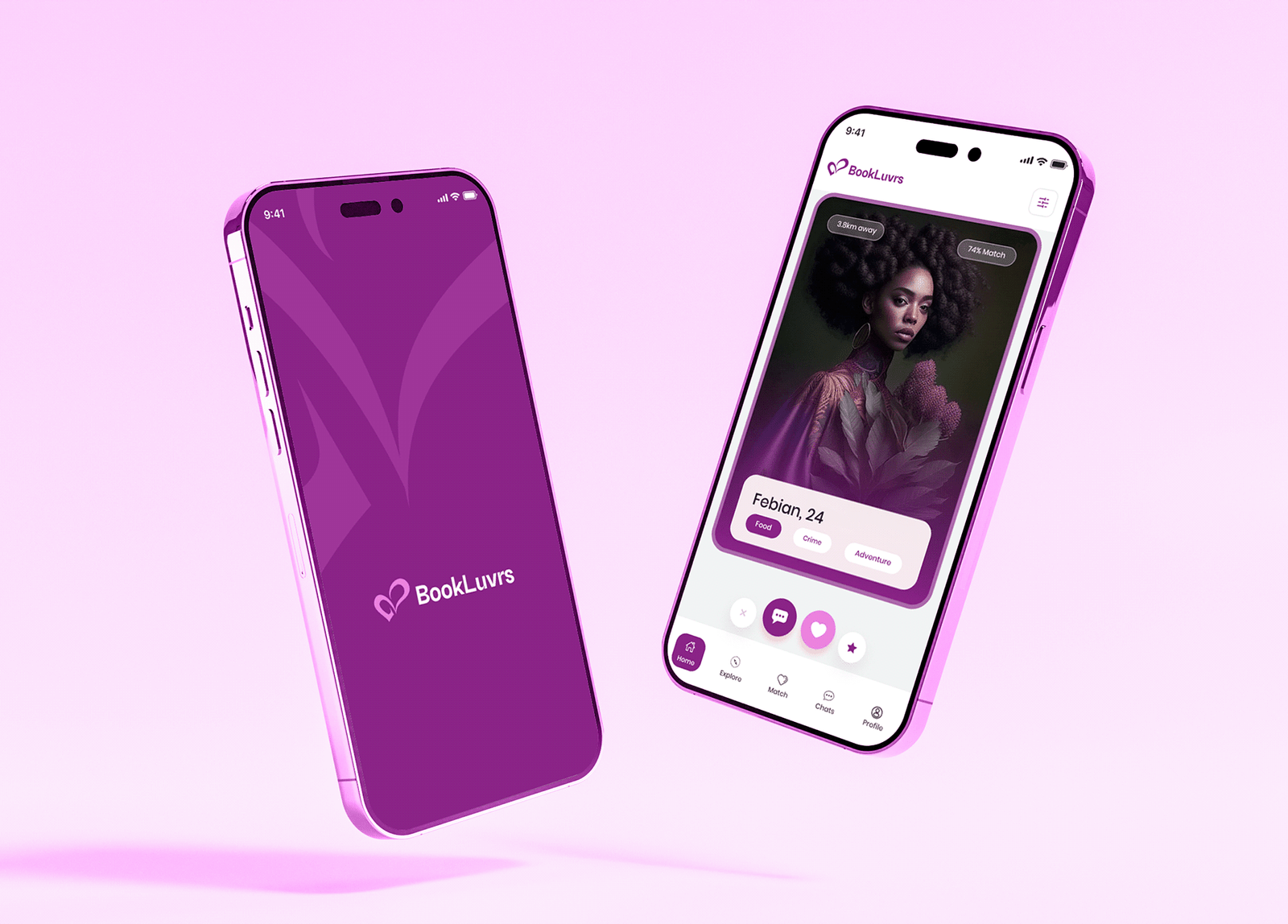
Users wanted a simple, elegant interface that reflects their love for books.
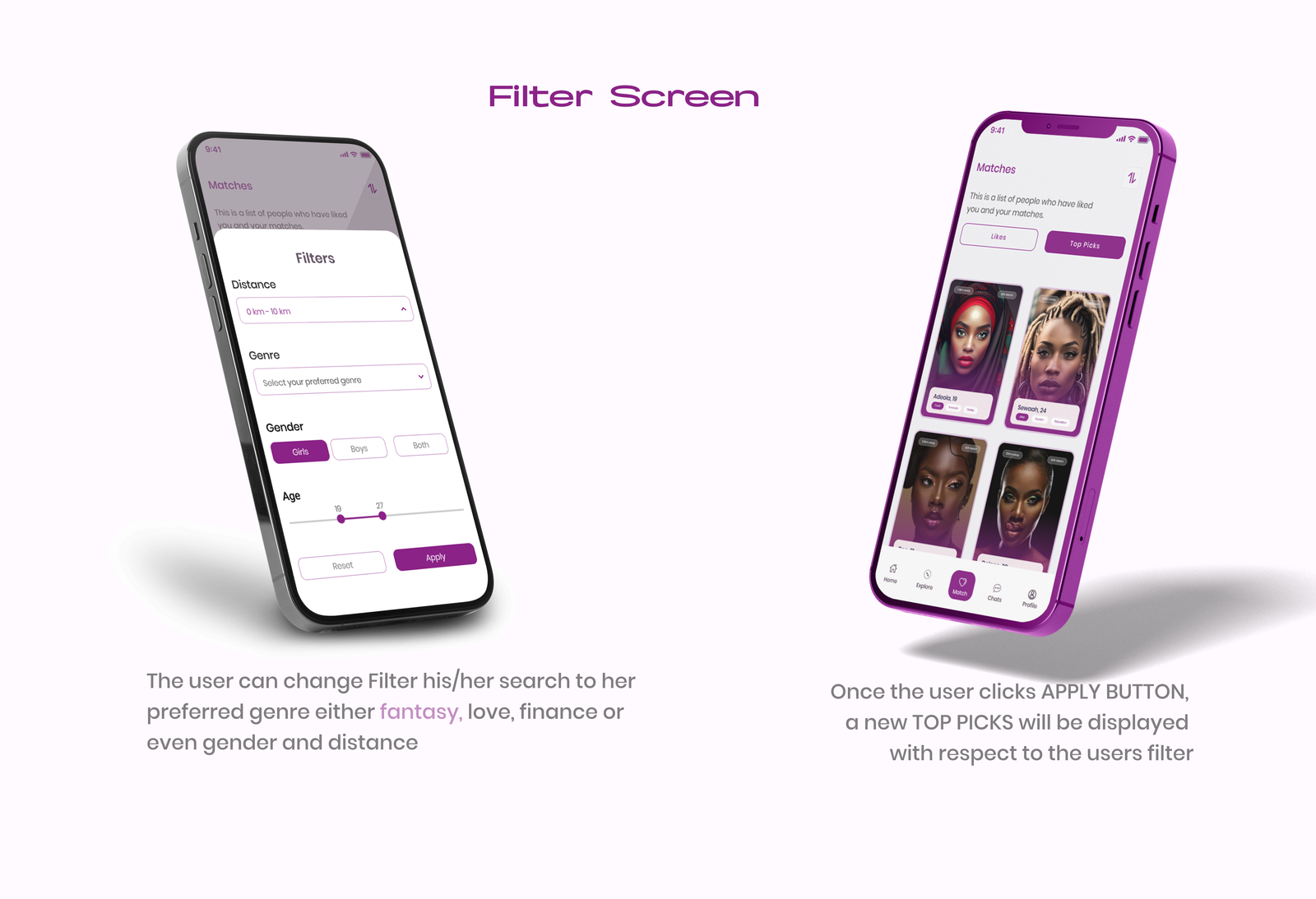
Customizable search parameters (e.g., genre preferences) were a must-have feature.
A premium model with enhanced features was essential to monetize the app.
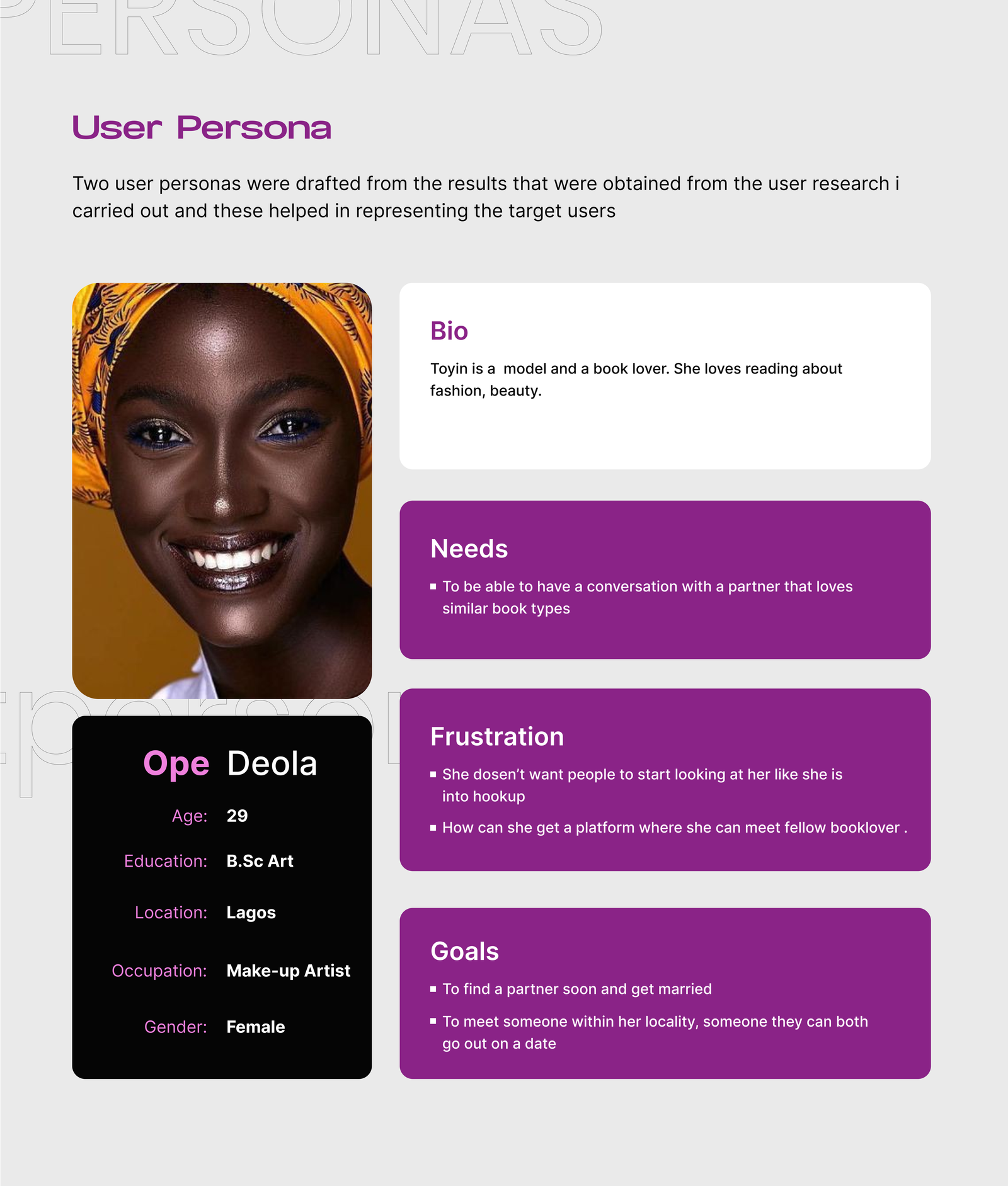
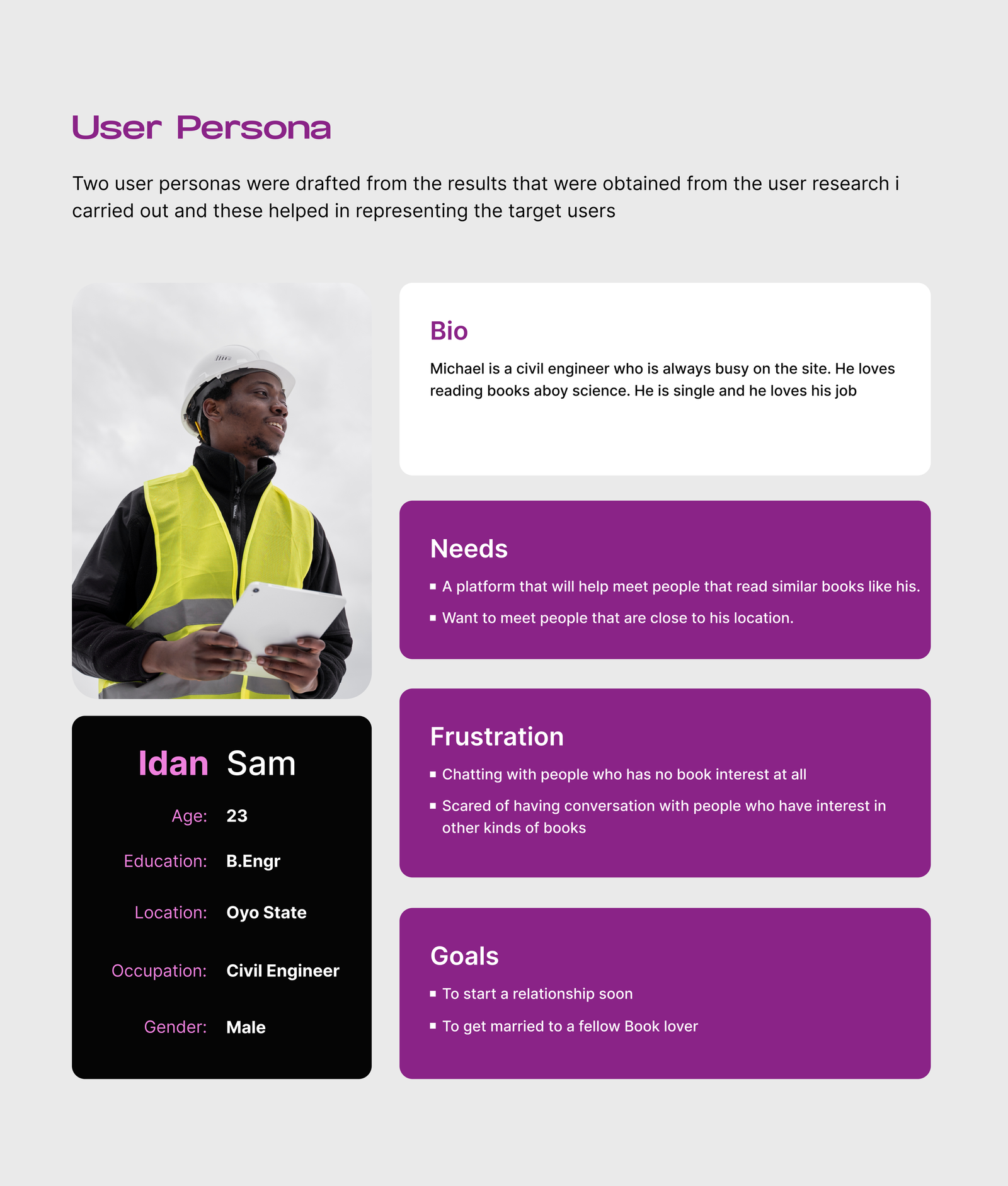
2. User Personas:
We created user personas to guide our design:
Emma (28, Female): A fantasy novel enthusiast looking for someone who shares her love for Tolkien and Rowling.
James (35, Male): A history buff who wants to connect with someone who appreciates non-fiction as much as he does.
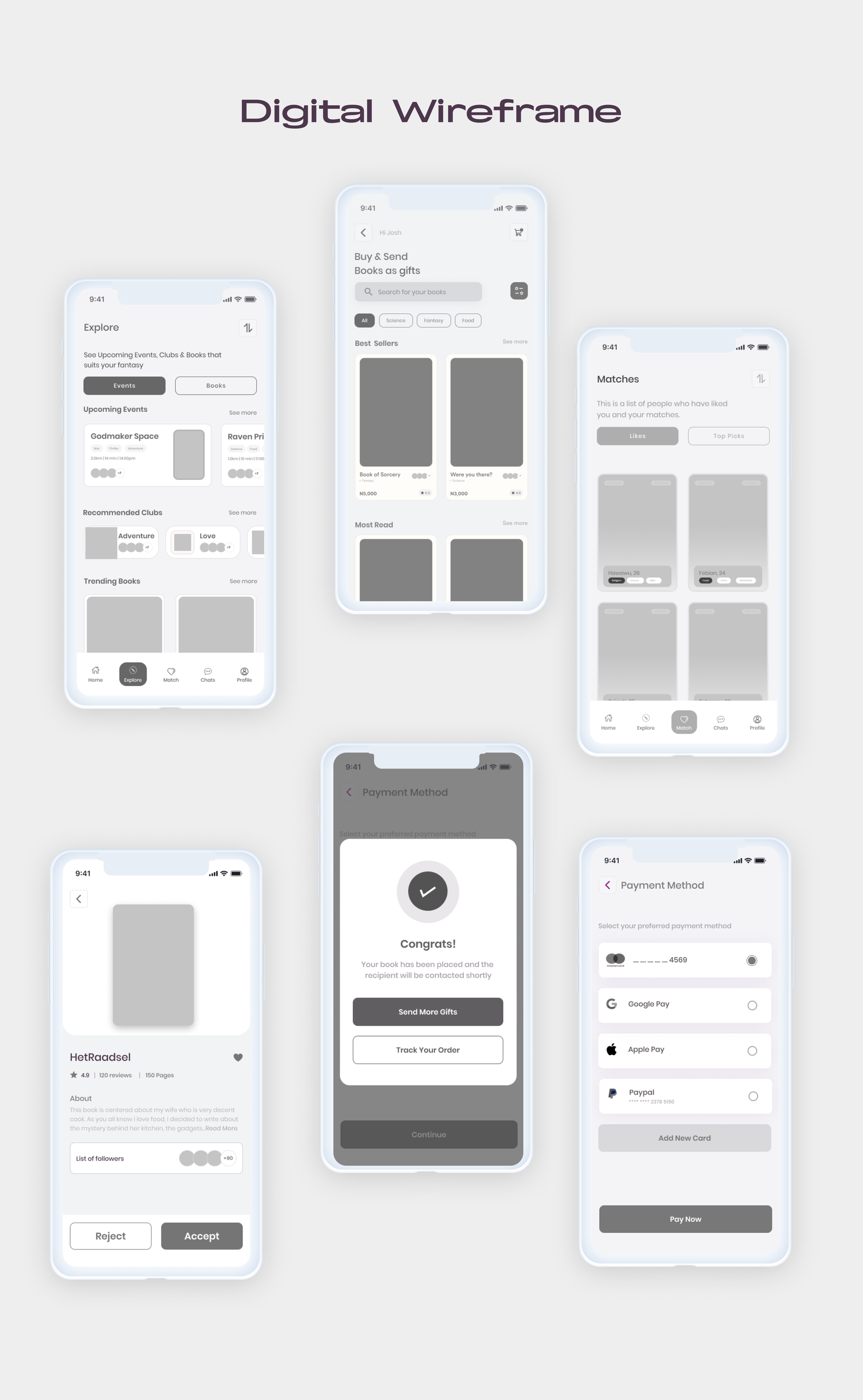
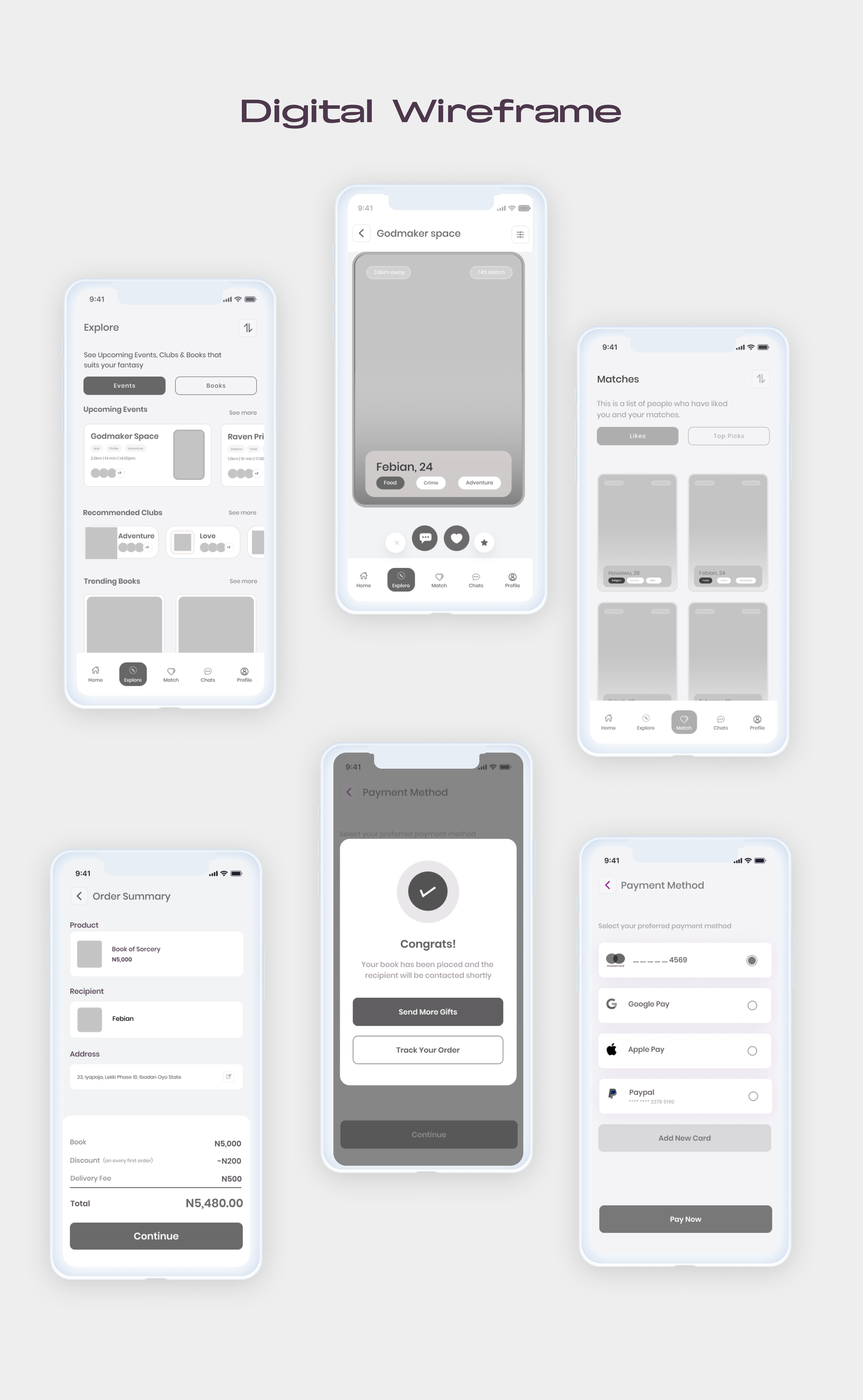
3. Key Features:
Based on user insights, we prioritized the following features:
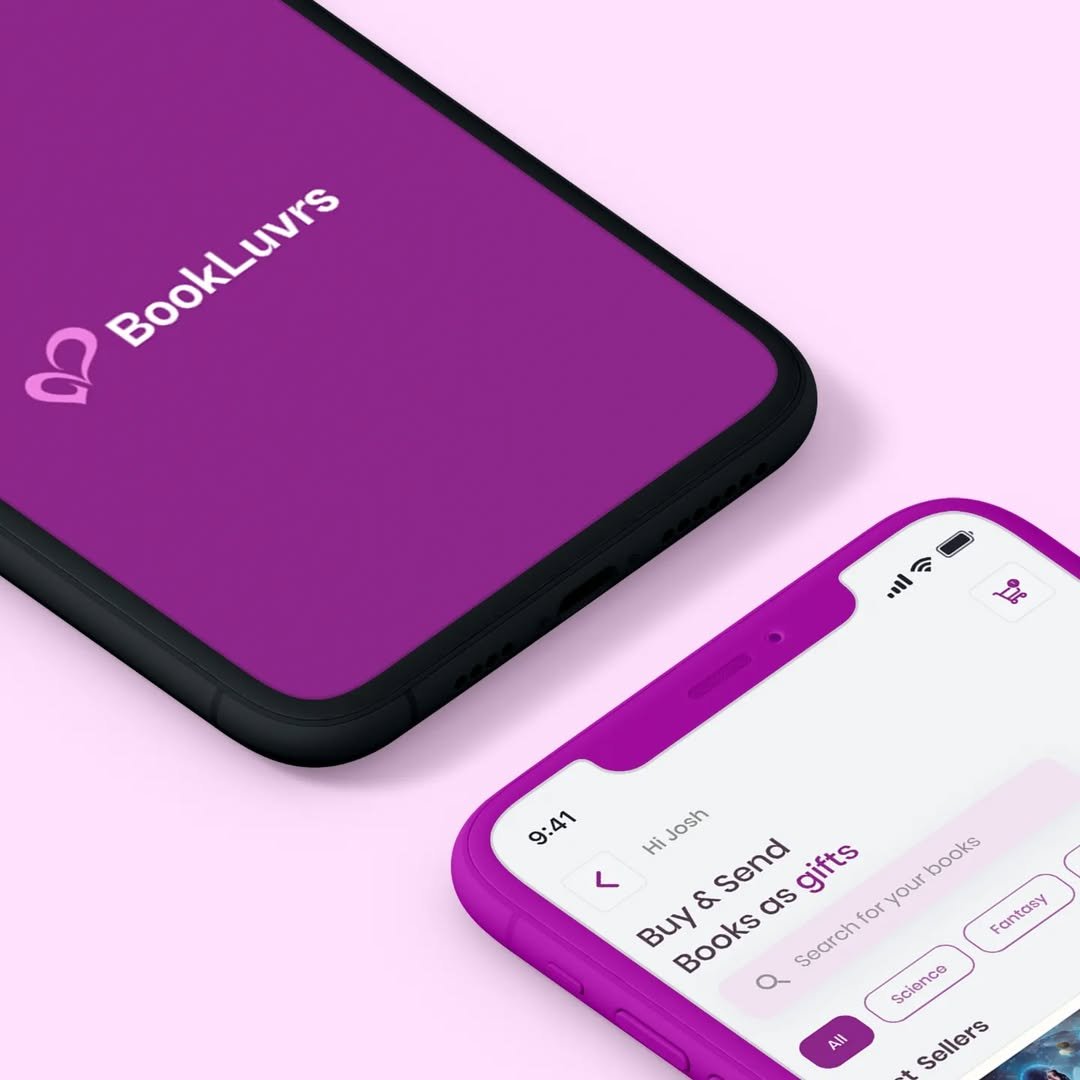
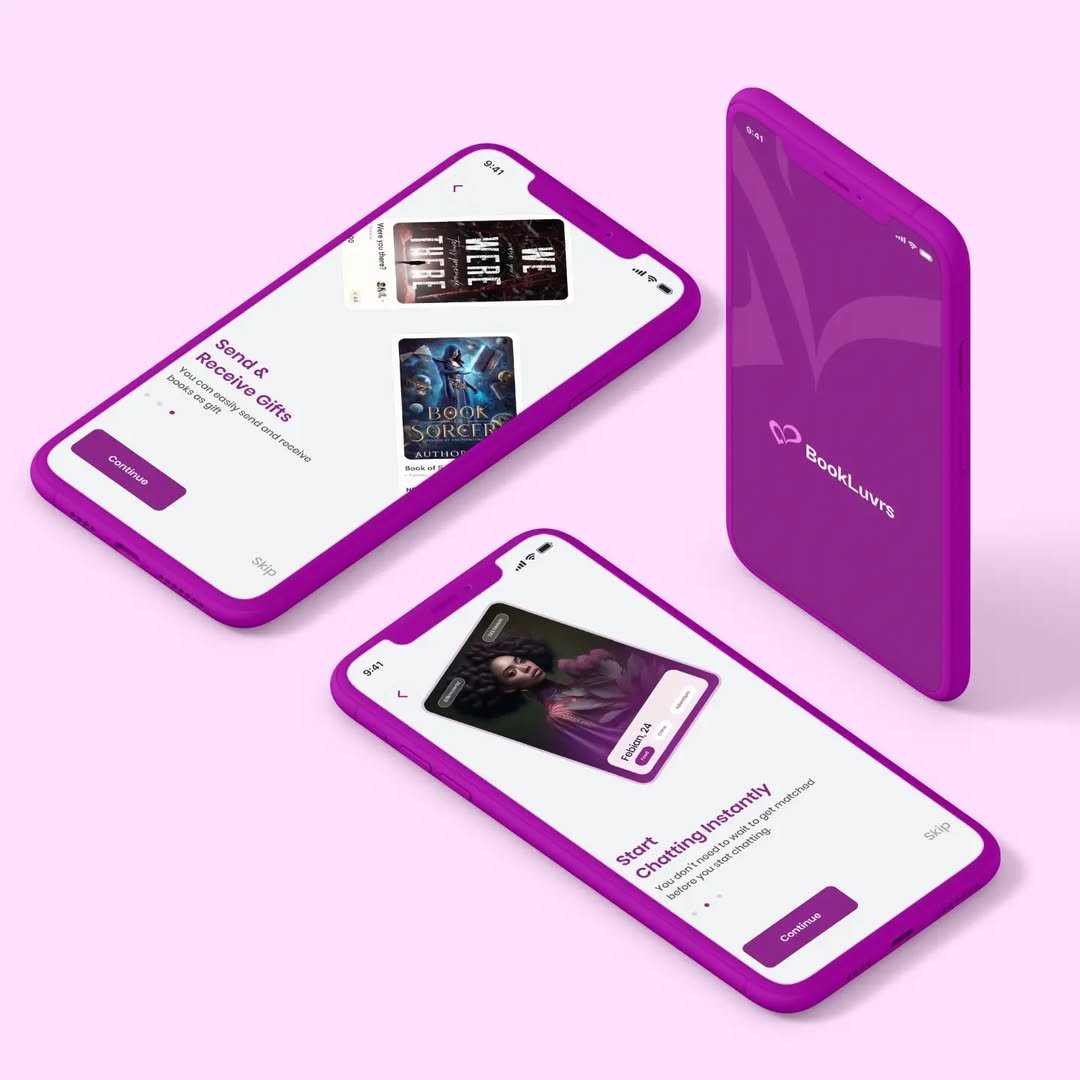
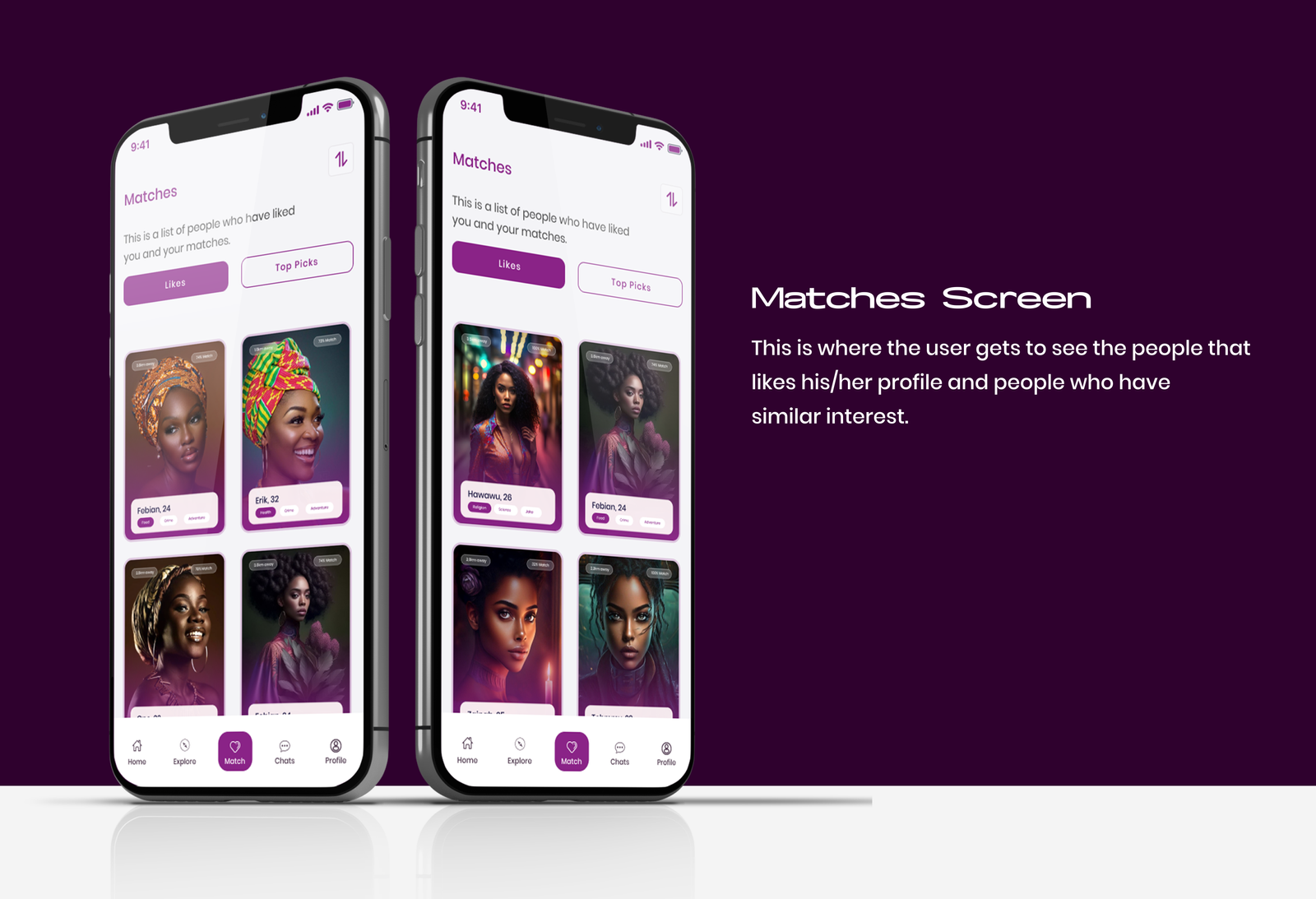
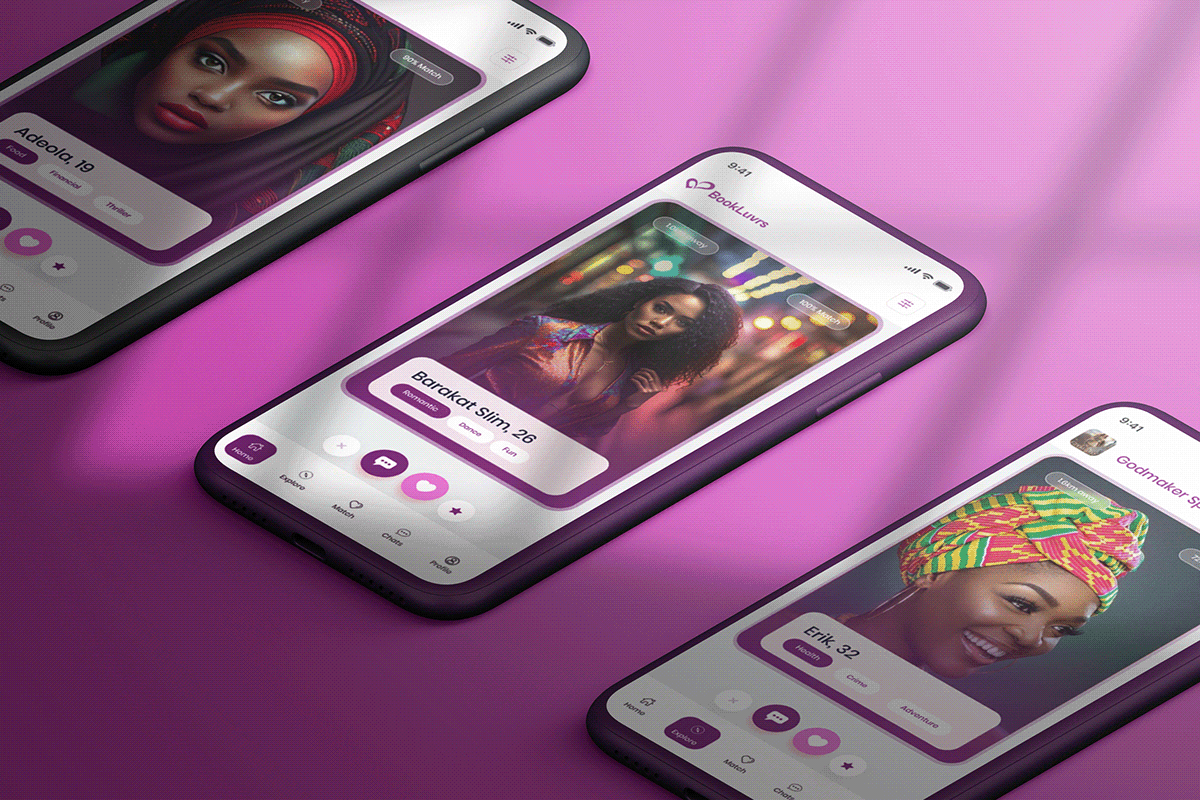
Genre-Based Matching: Users can filter matches by their favorite book genres.
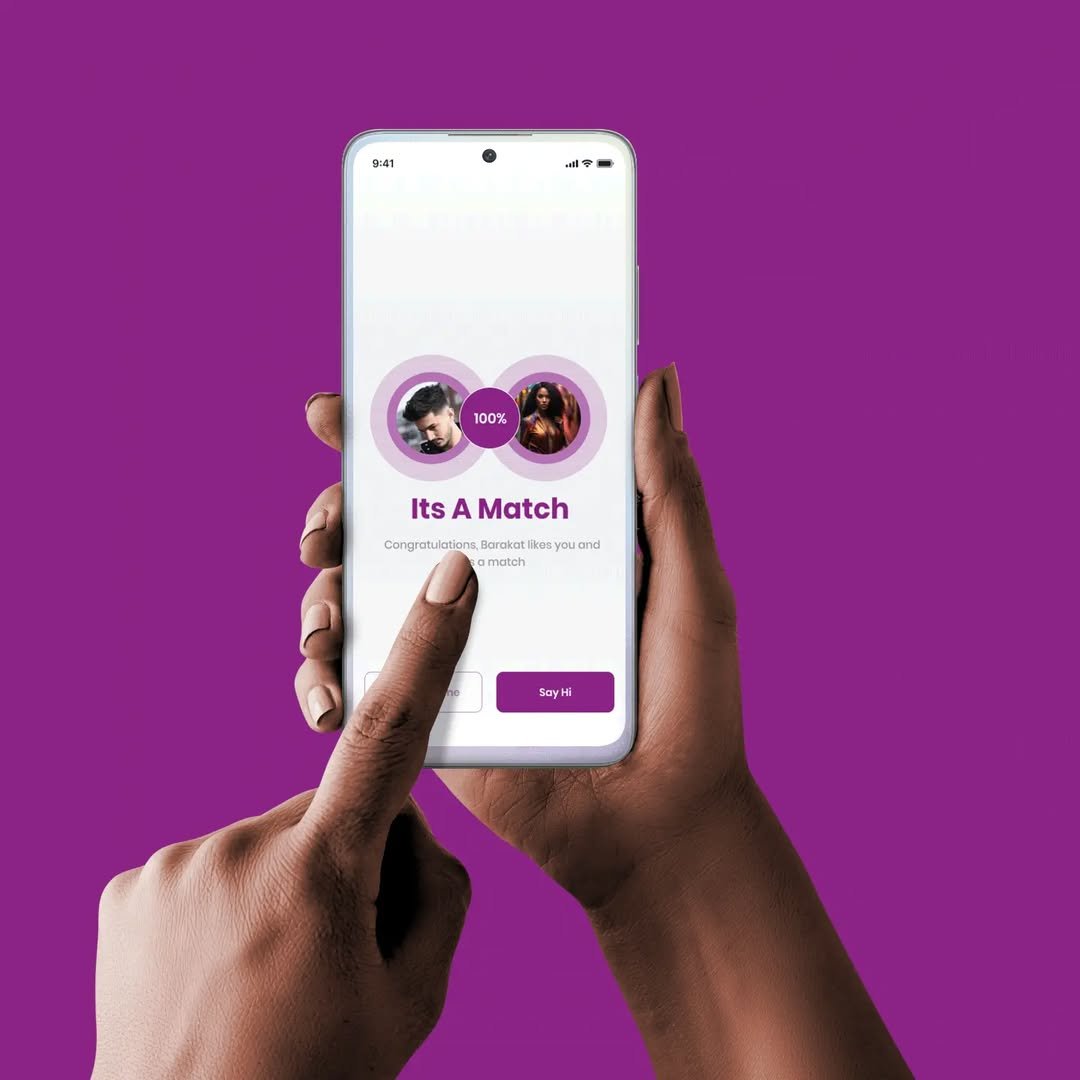
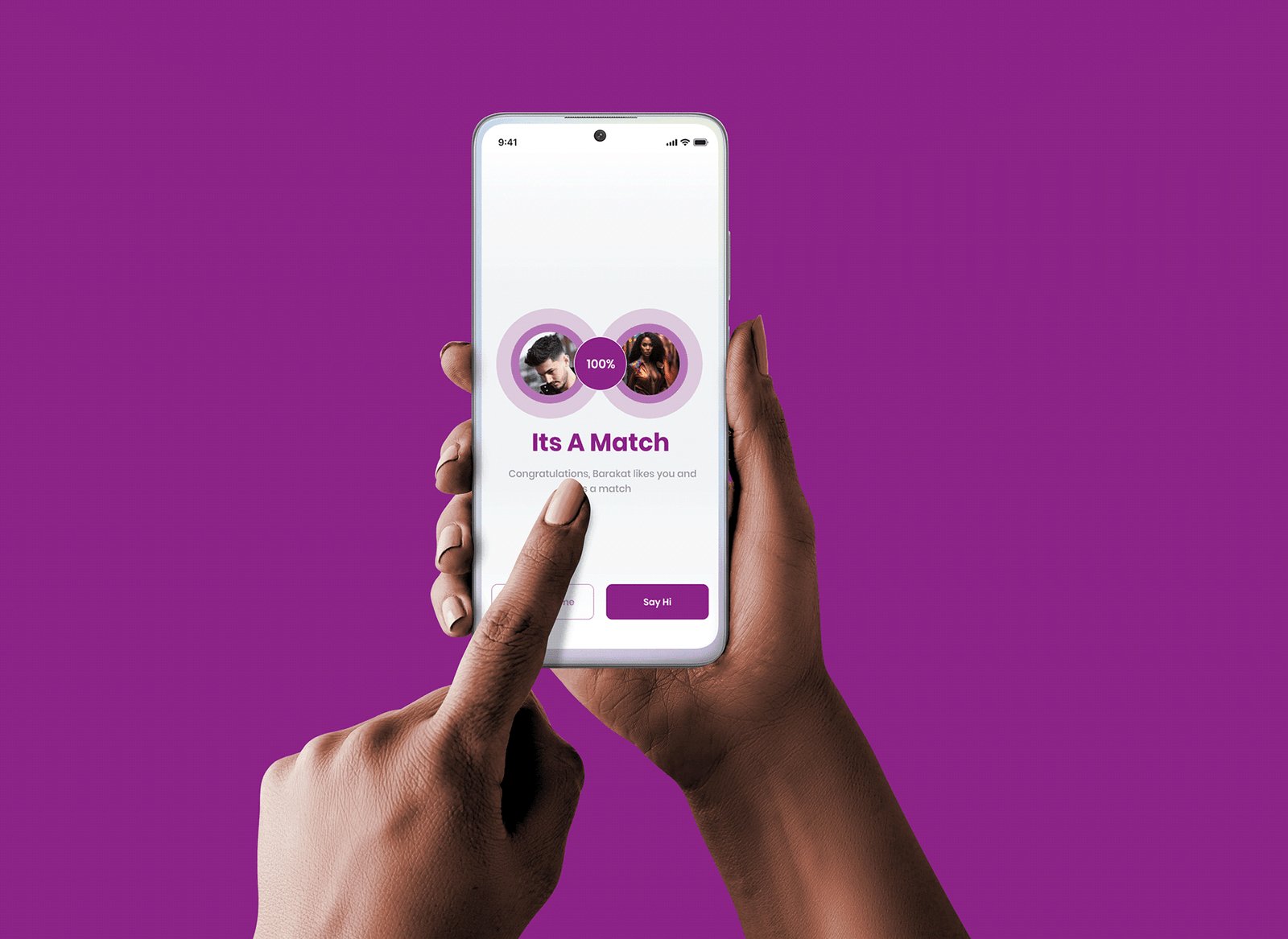
Swipe Functionality: A Tinder-like swiping interface for quick and easy matching.
Chat Screen: A seamless messaging system for users to connect and discuss their favorite books.
Premium Features: Enhanced search options, unlimited swipes, and ad-free browsing for premium users.
4. Iterative Design Process:
We followed a structured design process:
Empathize: Conducted interviews and surveys to understand user needs.
Define: Identified core problems and defined solutions.
Ideate: Brainstormed features and workflows.
Design: Created wireframes and visual designs.
Prototype: Built interactive prototypes for testing.
Test: Refined the app based on user feedback.
This rebranding captures everything we wanted to say about Glamora. It’s bold, it’s timeless, and it makes our clients feel like they’re part of something special.
Natalie Sinclair
Chief Marketing Officer, Glamora Collections

Related Projects
See how we’ve helped brands like yours stand out. Here are some other related projects.
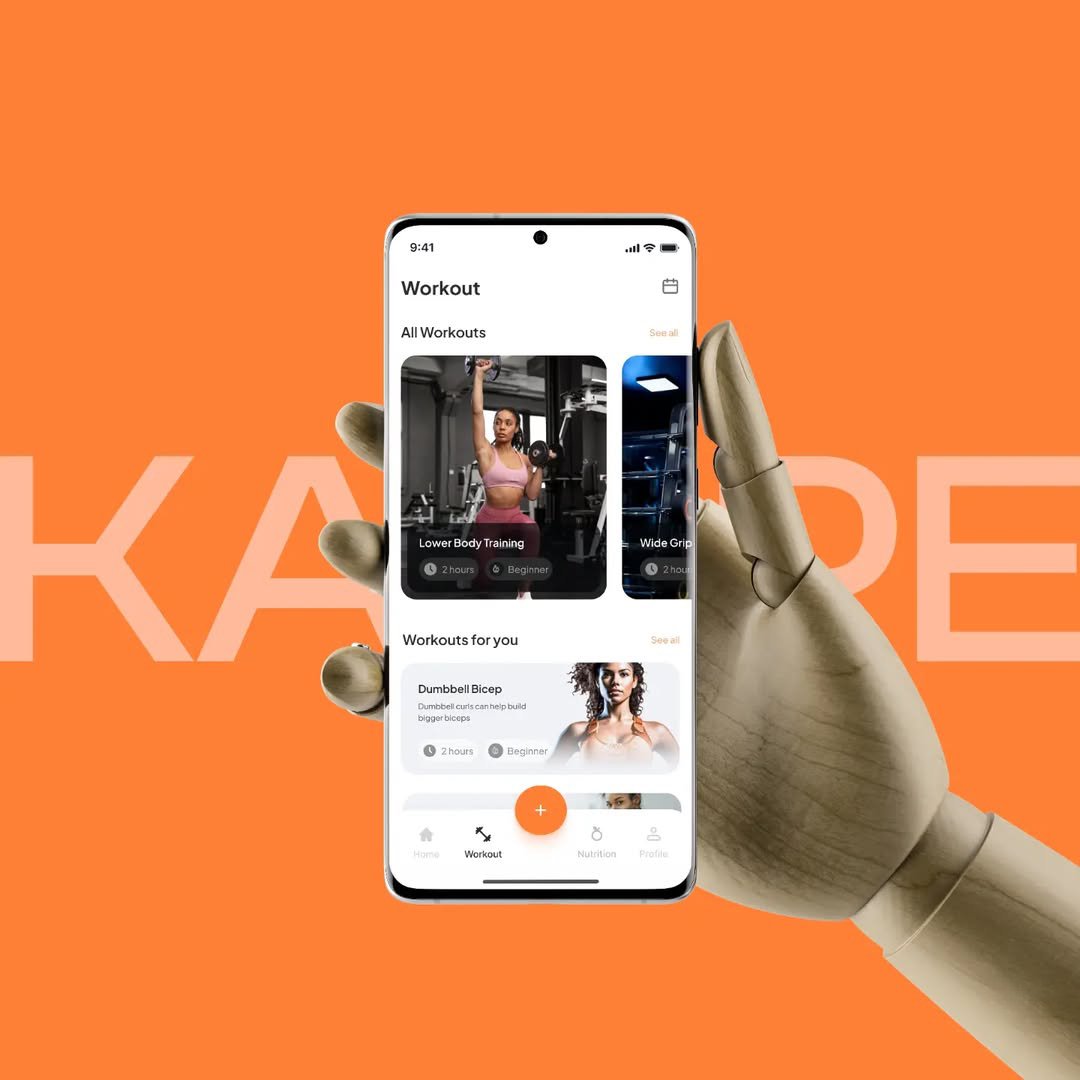
We designed a fitness app with personalized workout plans, nutrition tracking, and progress insights. Community-driven features like challenges and social groups kept users motivated, making fitness engaging, inclusive, and sustainable.
- Mobile App Design, Fitness Innovation, User Experience (UX)
- 3 Months
- Best Design Awards
- Kampe Fitness App,Global
We designed a sleek, intuitive website for RhenPay, showcasing its virtual dollar cards, AI-driven investment tips, and seamless bill payments. The site builds trust and simplifies global transactions for Nigerian and international users.
- Website Design, Fintech Innovation, User Experience (UX)
- March-May
- Best Design Awards
- Lagos, Nigeria
We designed a healthcare app that streamlines doctor appointments, prescription management, and medication delivery. With real-time availability, secure transactions, and an intuitive interface, users can access healthcare seamlessly from their phones.
- Mobile App Design, Healthcare Innovation, User Experience (UX)
- 6 Months
- Best Design Awards
- Jokita, Nigeria
Let's work together!
Your next big project starts here. Let’s make magic!